Raspberry Pi
by Daniel Bates

http://www.raspberrypi.org/
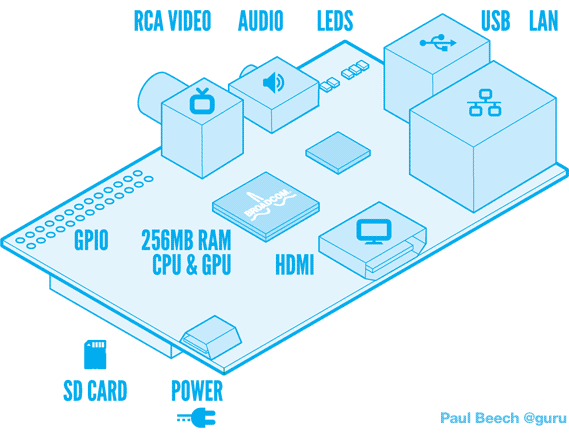
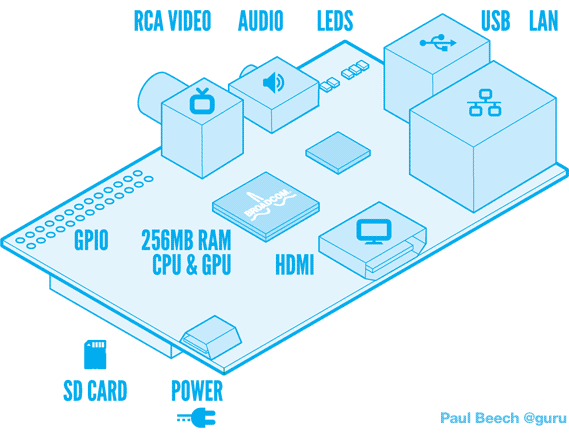
WHAT: It is a credit-card sized computer, it can connects to a mouse, keyboard, tv or monitor, power plug (you can use from your own mobile if you have a micro connector) and it has the following structure:

You can buy for $25 (without ethernet port) or $35 and despite they do have a backlog, on the conference was announced that it will clear in about a month or two. The demonstration of programming was OK, but the ‘media centre’ similar to X-box was really good. It is without doubt that has great potential for a simple use or for more interesting computing purposes. If you think about giving a presentation somewhere and you don’t want to carry your 1.5kg laptop you can consider carrying a ‘credit card’ and just plug into a screen/mouse/keyboard on the presentation venue. Impressive!
You can get many of your answers if you go to the Raspberry Pi FAQ page.
On the ‘designing a box’ for it, I just couldn’t resist to this Lego kit. Will be definitely getting one soon! (first need to order my R.Pi in UK can be bought from Farnell or RS)
Cisco and London 2012
by Ian Foddering
The London 2012 Olympic and Paralympic Games aim to be the most connected games to date.
Security, reliability and performance of the network infrastructure will be critical, with stability taking precedence over creativity. London 2012 is not about doing anything Cisco has not done before. Rather, it is all about doing what we do, but doing it better than ever.
Cisco are supplying the routing, switching, firewall and IP telephony to approximately 100 venues across the UK including:
- 80,000 connections
- 94 Locations
- 2,220 Switches
- 1800 WAPs
- 7000 Cable TV sockets
- 16,500 IP Phones
- 65,000 active connections
- 4 billion broadcast audience.
- 6,500 Cisco WebEx licences
- Show & Share plus MXE for “knowledge on Demand”
Interesting fact
I didn’t know, but London already hosted Olympic games twice, so this will be the third time! Years: 1908, 1948 and 2012!
Cisco is providing connectivity to the Olympic games, it is working with many partners to provide the service and it is expected to be the ‘most connected games ever’. Cloud technology is being used for first time. Even for the monitoring of construction sites and other Olympic-related business the partners/employees are using videos (Cisco call them ‘Show and Share’ so people can make a video of what is going on, hold meetings over internet or phone and discuss the progress of the work). Some of the technologies that are being used is the Cisco Webex (a free account, open to anyone allows 3 people per meeting, 250 MB storage, Standard video, Audio: VoIP (Internet), Share: Desktop, the premium account has more perks, check online if interested… However I wonder what is the real benefit of Webex compared with Skype…)
Some of the links shared:
Cisco.com/go/collaboration
Cisco.com/go/videos (which didn’t lead to anywhere… shame on the presenter! maybe try this one??? http://www.cisco.com/web/telepresence/video-conferencing.html
The presentation also mention Cisco and its relation with educational programs/partners. He mentioned the STEM initiative – Stem academy. One of the fronts will help people that might not have a chance to education and skill training (for financial/social reasons) to get the appropriate technological skills preparing them for the future. I like the way the word of “Legacy” appeared and how we should care/prepare to leave a good legacy and carry on our work into the future. The other front is to creates opportunities to inspire young people in Science, Technology, Engineering and Mathematics (STEM).
The presenter also mentioned the National Virtual Incubators and the BIG awards (just now I discovered that BIG stands for British Innovation Gateway! :P)
New digital initiatives at the Bodleian
by Michael Popham
Mike showed the DAMS structure, with emphasis on the preservation section. He showed a few screenshots of projects going on at the BDLSS, such as the Digital Images (Blockbooks), Digital.Bod, ORA (and explained what it is about). Mentioned the BEAM (futureARCH blog) – relating to the preservation theme/discussion; mentioined EMLO and showed a visualisation done with a 50-year-window to demonstrate the letters sent and received at that specific time. Mike also mentioned the scanning process and the workflow changing to BDLSS, making it more dynamic and fast. He showed a few other project screenshots such as Oxford google books, What’s the score? (the crowdsourcing part), mentioned that Bodleian also have an app for the Treasures of Bodleian (how come I just discovered this on the presentation???), the Queen Victoria project. We had questions about editorial on whatsthescore project (how to merge/combine/edit information coming from Zooniverse and how reliable that information is) and someone asked about the image kits/technologies used at the BDLSS.
Mobile Oxford
by Tim Fernando
OUCS will be replacing some structure for the Status.ox using Nagios and other kits (so if Nexus goes down status.ox doesn’t :)). Also replacing Events.ox, they are offering now Telecoms self-service (voicemail over web).
MobileOxford beginning: python, django, postgris; then went open source with Molly project.
Their process: Continuous deployment: commit (github), Jenkins (continuous integration), Fabric (deployment control, also see this blog for some info), Sentry (exception tracking), Puppet (helps system administrators manage infrastructure throughout its lifecycle), Pingdom (uptime monitoring)
elasticsearch (It is an Open Source – Apache 2, Distributed, RESTful, Search Engine built on top of Apache Lucene. Would this be better than Solr???)
Mobile Oxford website
Delivering Agile projects – Sprints, Scrums and Burndowns…
by Sara Passmore
She mentioned the Manifesto, which states:
We are uncovering better ways of developing software by doing it and helping others do it. Through this work we have come to value:
Individuals and interactions over processes and tools
Working software over comprehensive documentation
Customer collaboration over contract negotiation
Responding to change over following a plan
That is, while there is value in the items on
the right, we value the items on the left more.
Check names and other things at the Agile Manifesto site.
Sara has a DSDM training, which is similar to prince2 apparently. The important things that she said we could keep our minds to be able to deliver Agile projects are:
- Fix time and cost, flex features (instead of the fixing features and flex cost and time). Contingency becomes the ‘nice to have’ features (instead of money or time for development). DSDM method uses numbering system instead of Moscow (must have, should have….)
- “Built incrementally but on strong foundations”. Use Sprints.
- Communication (stand up meetings, lean documentation – email and list of decisions).
- Test early and continuously. Try creating unit-tests
- Demonstrate control, empower team this will enable creativity
Her suggestions were to use timeboxes or sprints plus burn down chart, developers define task time! (points or hours, check cards -poker issue, until agreement is reached). Try to demo the system with user as the project goes along so they can be involved and also give feedback on how the features should behave according to their expectations. She also mentioned a possibility to give access to users to the development site so they can see the project on early stages (communication and someone filtering complaints or features suggestions could be needed for development)
Go live early with minimum set of features.
She recommended Keith Richard’s book Agile project management: running PRINCE2 projects with DSDM Atern. And he has a consultancy/training site.
She mentioned Microsoft dynamics (don’t remember why now, sorry… maybe they offer Agile support/services?)
Experiments into Biology – Technology Interaction
by Kevin Warwick
In this presentation a practical look is taken at how the use of implant and electrode technology can be employed to create biological brains for robots, to enable human enhancement and to diminish the effects of certain neural illnesses. In all cases the end result is to increase the range of abilities of the recipients. An indication is given of a number of areas in which such technology has already had a profound effect, a key element being the need for a clear interface linking a biological brain directly with computer technology.
The emphasis is clearly placed on experimental scientific studies that have been and are being undertaken and reported on. The area of focus is notably the need for a biological/technological connection, where a link is made directly with the cerebral cortex and/or nervous system. The presentation will consider the future in which robots have biological, or part-biological, brains and in which neural implants link the human nervous system bi-directionally with technology and the internet.
This presentation was so good and interesting that was really hard to take notes… he demonstrated a few implants that he had installed on himself, (Class II implants (RFID) arm and nervous system), mentioned Sensory substitution – where some students had implants on their fingertips (to allow detection of nearby objects by their vibration(?)) and a sensor in one student’s tongue.
Some great experiments:
- Bi-direction communication: he was able to demonstrate (play video where he had) control of a robotic had over the internet (he was in different country where the robot hand was).
- Implant on his arm and his wife’s arm and while blindfolded he could detect when his wife opened/closed the hand
- Deep brain stimulation amazing stimulation of brain, on Parkinson’s disease, epilepsy, etc. The presenter showed a video of a person with Parkinson’s disease and the amazing benefit of an implant straight into the patient’s brain, stopping the tremors and allowing him to not only move hands and arms in a normal way, the patient was able to walk (and spin) at this own will, without assistance (as he has to, without the activated implant)
- In USA patients with diabetes and epilepsy had implant in their hands to know exactly which medication they are using in case of an accident/event, where the hospital/ER would scan and detect the doses faster and accurately (apparently this is now regulated).
- Robot with live brain cells learning to turn if wall is detected by sensor.
And Kevin Warwick also mentioned about “Enhancements”: memory, communication, senses, multi-dimensional thinking, extending the body, in build machine, etc. (for the creation of the super-human)
Kevin Warwick’s website: http://www.kevinwarwick.com/
And there are some videos of/about Kevin on youtube.